
stacking context
css 포지셔닝 등으로 인하여 요소가 겹쳐 졌을 경우 요소의 쌓임 순서(stacking context)를 정의할 수 있다.
자주 쓰이는 쌓임 맥락의 영향을 받는 요소는 다음과 같다.
- 문서의 루트 요소 (<html>)
- position이 absolute 또는 relative이고, z-index가 auto가 아닌 요소
- position이 fixed 또는 sticky인 요소
- flexbox 컨테이너의 자식 중 z-index가 auto가 아닌 요소
- grid 컨테이너의 자식 중 z-index가 auto가 아닌 요소
- opacity가 1보다 작은 요소
z-index 속성의 값
auto
새로운 쌓임 맥락을 생성하지 않고 현재 쌓임 맥락에서의 위치는 부모 요소와 동일하다.
상수
한 자신만의 쌓임 맥락을 생성하고 해당 맥락에서 자신의 위치를 0으로 설정한다.
높은 값일수록 다른 요소 위에 쌓이게 된다.
음수로 처리해주면 우선순위를 낮출 수 있다.
예제

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box {
width: 100px;
height: 100px;
position: absolute;
border: 2px solid #333;
text-align: center;
line-height: 100px;
font-family: Arial, sans-serif;
}
#box1 {
background-color: #ffcc00;
left: 50px;
top: 50px;
z-index: 1;
}
#box2 {
background-color: #66ccff;
left: 80px;
top: 80px;
z-index: 2;
}
#box3 {
background-color: #99ff99;
left: 110px;
top: 110px;
z-index: 3;
}
</style>
</head>
<body>
<div class="box" id="box1">1</div>
<div class="box" id="box2">2</div>
<div class="box" id="box3">3</div>
</body>
</html>
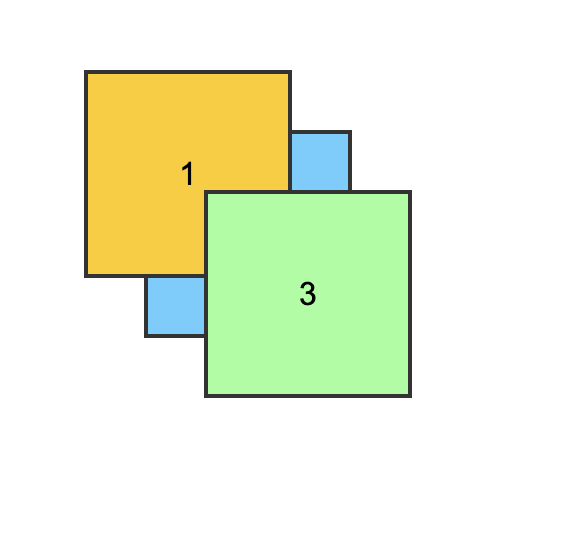
z-index 값을 살짝 변형

#box1 {
background-color: #ffcc00;
left: 50px;
top: 50px;
z-index: 2;
}
#box2 {
background-color: #66ccff;
left: 80px;
top: 80px;
z-index: 1;
}
#box3 {
background-color: #99ff99;
left: 110px;
top: 110px;
z-index:3;
}'💻 FE > 🍓 HTML & CSS' 카테고리의 다른 글
| [ HTML / CSS ] Margin 겹침 (0) | 2023.12.18 |
|---|---|
| [ HTML / CSS ] 포지셔닝, position (0) | 2023.12.14 |
| [ HTML / CSS ] 공용키워드 inherit, initial, unset (0) | 2023.12.12 |
| [ HTML / CSS ] background-size 속성 (auto, contain, cover) (0) | 2023.12.09 |
| [ HTML / CSS ] 인라인 요소 & 블록 요소 (0) | 2023.12.08 |